Canvas - Drawing
const drawEllipse = (context) => {
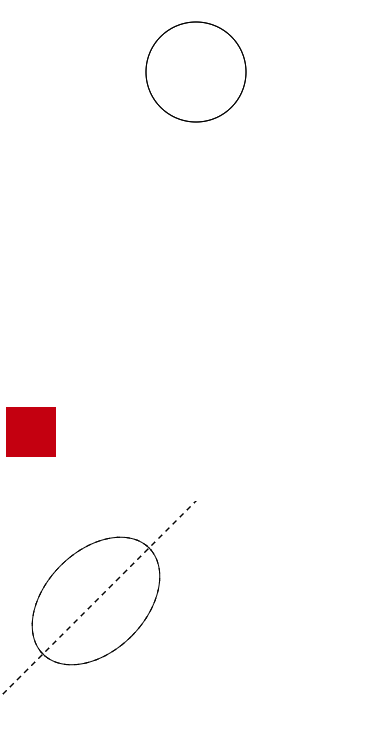
// Draw the ellipse
context.beginPath();
context.ellipse(100, 100, 50, 75, Math.PI / 4, 0, 2 * Math.PI);
context.stroke();
// Draw the ellipse's line of reflection
context.beginPath();
context.setLineDash([5, 5]);
context.moveTo(0, 200);
context.lineTo(200, 0);
context.stroke();
};